本文记录SpringBoot学习中遇到的问题。
因为网页有许多地方老是重复同一坨代码,看着很不舒服,所以想办法把他们公共部分提取出来。在Windows下用Thymeleaf th:replace标签用的好好的,调试也完全没有问题,结果部署到服务器上后,就出现error了,百思不得其解。
Thymeleaf replace/include标签
先贴一段简单介绍:
- th:include 和 th:replace都是加载代码块内容,但是还是有所不同
- th:include:加载模板的内容: 读取加载节点的内容(不含节点名称),替换div内容
- th:replace:替换当前标签为模板中的标签,加载的节点会整个替换掉加载他的div
- 然后fragment加载语法如下:
- templatename::selector:”::”前面是模板文件名,后面是选择器
- ::selector:只写选择器,这里指fragment名称,则加载本页面对应的fragment
- templatename:只写模板文件名,则加载整个页面
代码示例:
================== fragment语法 =============================
<!-- 语法说明 "::"前面是模板文件名,后面是选择器 -->
<div th:include="template/footer::copy"></div>
<!-- 只写选择器,这里指fragment名称,则加载本页面对应的fragment -->
<div th:include="::#thispage"></div>
<!-- 只写模板文件名,则加载整个页面 -->
<div th:include="template/footer"></div>
================= 加载块 ============================
<span id="thispage">
div in this page.
</span>
遇到的坑
- 具体现象是这样:
- Windows下运行正常
- Linux服务器运行报错,提示xx.html Thymeleaf渲染失败,一大堆Error Parsing什么的,没啥具体价值
- 网上找了一下,都是说静态资源路径的设置问题,但是有点偏,全部是怎么在SpringBoot里设置静态资源路径,不是我这个我问题的症结所在
-
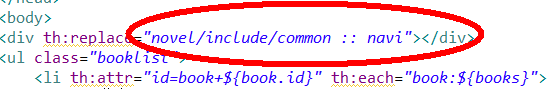
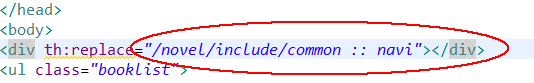
解决方案: 将th:replace=”/路径”改为th:replace=”路径”
纠结了这么久我也是醉了。。。 - 再补上几个图:
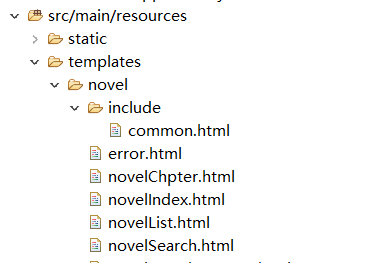
这是我的资源结构:

Windows可以,Linux不行的路径配置:

Windows,Linux均可的路径配置: